Интегрируем свою верстку на сайт интернет-магазина под управлением 1C Битрикс. Для этого, сначала авторизуемся в разделе администрирования и переходим в «Настройки -> Настройки продукта -> Сайты -> Шаблоны сайтов». Нажимаем «Добавить шаблон», присваиваем ему название и ID, при необходимости заполняем описание, а в поле «Внешний вид шаблона сайта» вставляем заготовку.
Для того чтобы её проверить на работоспособность, переходим в «Настройки -> Настройки продукта -> Сайты -> Список сайтов» и редактируем нужный нам сайт. Проверяем, что изменения вступили в силу, теперь приступаем к адаптированию шаблона, для Bitrix посредствам вставки необходимых условий, констант и вызовов. Если вам, так же как и мне, не удобно пользоваться встроенным в админку визуальным редактором, то работайте напрямую с файлами шаблона через FTP или другой протокол. Файлы шаблона находятся по адресу от корня сайта /bitrix/templates/.
В начале нашего будущего шаблона в первую строку вставляем, строку с проверкой:
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
B_PROLOG_INCLUDED – константа, инициализируется автоматически. Если подключена служебная часть пролога, то данная константа будет инициализирована значением «true». Константу используют во включаемых файлах в целях безопасности, когда необходимо убедиться, что пролог подключен и все необходимые права проверены.
<html xml:lang="<?=LANGUAGE_ID?>" lang="<?=LANGUAGE_ID?>">
LANGUAGE_ID – константа, хранится поле «Язык» из настроек текущего сайта, если административная часть, то в данной константе храниться идентификатор текущего языка. Например, если это значение = ru, тогда выводе сайта, будет выводится строка: <html xml:lang=»ru» lang=»ru»>
<link rel="shortcut icon" type="image/x-icon" href="<?=SITE_DIR?>favicon.ico" />
SITE_DIR — поле «Папка сайта» в настройках сайта. Как правило используется в случае организации многосайтовости на одном домене.
Вот мы и дошли до главного класса страницы CMain. При создании каждой страницы создаётся глобальный объект этого класса с именем $APPLICATION. Для работа с зоголовком используются следующие методы класса:
- ShowTitle — отображает заголовок страницы;
- GetTitle — возвращает заголовок страницы;
- SetTitle — устанавливает заголовок страницы.
Т.е. для того, чтобы вывести в шаблон заголовок страницы, нужно вставить строку:
<title><?$APPLICATION->;ShowTitle()?></title>
Для того, чтобы вывести в шаблоне сайта основные поля тега <head>, используется метод ShowHead. В нашем случае, это $APPLICATION->ShowHead();
Для подключения CSS файлов в шаблоне Битрикс, используются разные методы, но мы будем использовать SetAdditionalCSS, который позволит закешировать данные. Например, при подключении CSS, который находится в папке, с таким же именем, в директории шаблона рекомендуется использовать следующую конструкцию:
$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/slideshow.css");
Где, SITE_TEMPLATE_PATH – это URL от корня сайта до папки текущего шаблона.
В шапку сайта вставляем, блок HTML вывода представляющий из себя панель управления публичной частью: <div id=»panel»><?$APPLICATION->ShowPanel();?></div>
Далее создадим в папке /include/ несколько файлов, они нам пригодятся для интеграции в основном шаблон:
- telephone.php – номер контактного телефона;
- schedule.php – расписание работы магазина;
- logo.php – логотип сайта;
- copyright.php – копирайт сайта.
Для интеграции информации из этих файлов в основной шаблон, нашего интернет-магазина на 1C Bitrix используется метод подключения компонента IncludeComponent, он же вставка подключаемой области. Например, для вывода поля телефона, который можно будет отредактировать через фронтенд сайта, сделаем:
$APPLICATION->IncludeComponent( "bitrix:main.include", "", array( "AREA_FILE_SHOW" =>; "file", "PATH" =>; SITE_DIR."include/telephone.php" ), false );
Где, в порядке перечисления параметров:
bitrix:main.include — имя компонента;
“” — имя шаблона компонента, в нашем случает, т.к. оно пустое, то используется «.default»;
array() – массив входных параметров компонента;
AREA_FILE_SHOW – показывать подключаемую область, где file – это показывать информацию из сайта, т.к. мы подключаем его в макет, то информация будет доступна на всех страницах;
PATH – путь к файлу области, где SITE_DIR – это поле «Папка сайта» которое редактиуется в настройках сайта;
false – объект не является частью родительского комплексного компонента.
Давайте подробнее остановимся на одностраничном компоненте, который показывает специальный блок краткой корзины интернет-магазина: «bitrix:sale.basket.basket.line». Все параметры, как во многих других компонентах можно редактировать через визуальную часть сайта.
$APPLICATION->IncludeComponent("bitrix:sale.basket.basket.line", "", array(
"PATH_TO_BASKET" => SITE_DIR."personal/cart/",
"PATH_TO_PERSONAL" => SITE_DIR."personal/",
"PATH_TO_REGISTER" => SITE_DIR."login/",
"PATH_TO_PROFILE" => SITE_DIR."personal/",
"SHOW_PERSONAL_LINK" => "N",
"SHOW_NUM_PRODUCTS" => "Y",
"SHOW_TOTAL_PRICE" => "Y",
"SHOW_PRODUCTS" => "N",
"POSITION_FIXED" => "N",
"SHOW_AUTHOR" => "Y"
),
false,
array()
);
PATH_TO_BASKET – путь к странице корзины;
PATH_TO_PERSONAL — страница персонального раздела пользователя сайта;
PATH_TO_REGISTER — путь к странице регистрации на сайте;
PATH_TO_PROFILE — путь к странице профиля покупателя;
SHOW_PERSONAL_LINK – если Y, тогда будет выведена ссылка на персональный раздел;
SHOW_NUM_PRODUCTS – флаг Y/N, отвечает за показ общего количества товара;
SHOW_TOTAL_PRICE – вывод общей суммы по стоимости товаров, находящихся в корзине;
SHOW_PRODUCTS — вывод списка добавленных товаров в корзину;
POSITION_FIXED — отображать корзину поверх шаблона (Y или N);
SHOW_AUTHOR — при отмеченной опции будет доступна ссылка для авторизации на сайте.
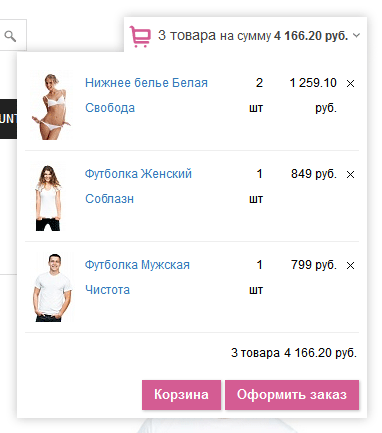
В дизайне интернет магазина, краткая корзина подразумевает вывод подробной информации о добавленных товарах, при наведении на неё курсора мыши, поэтому кастомизируем её. Для этого нужно создать свой шаблон, в папке компонента: /bitrix/components/bitrix/sale.basket.basket.line/templates/ или скопировать в новую папку содержимое .default и в настройках уже выбрать его. Далее, включаем параметр, SHOW_PRODUCTS – он выводит список добавленных товаров в корзину, а так же SHOW_IMAGE и SHOW_PRICE. Редактируя ajax_template.php, template.php и top_template.php – добиваемся такого отображения при наведении на малую корзину.