
На просторах русского интернета, есть распространенные и не очень, системы управления сайтом. По статистике первую десятку начинает Битрикс – заканчивает HostCMS, вторую DiafanCMS и PrestaShop. Сегодня рассмотрим CMS, которая, судя по названию, предназначена для разработки интернет-магазинов. Так ли это? Что можно сделать используя бесплатную PrestaShop CMS версии 1.7 из коробки, какие платежные системы подключить, что у ней под капотом.
Установка ПрестаШоп
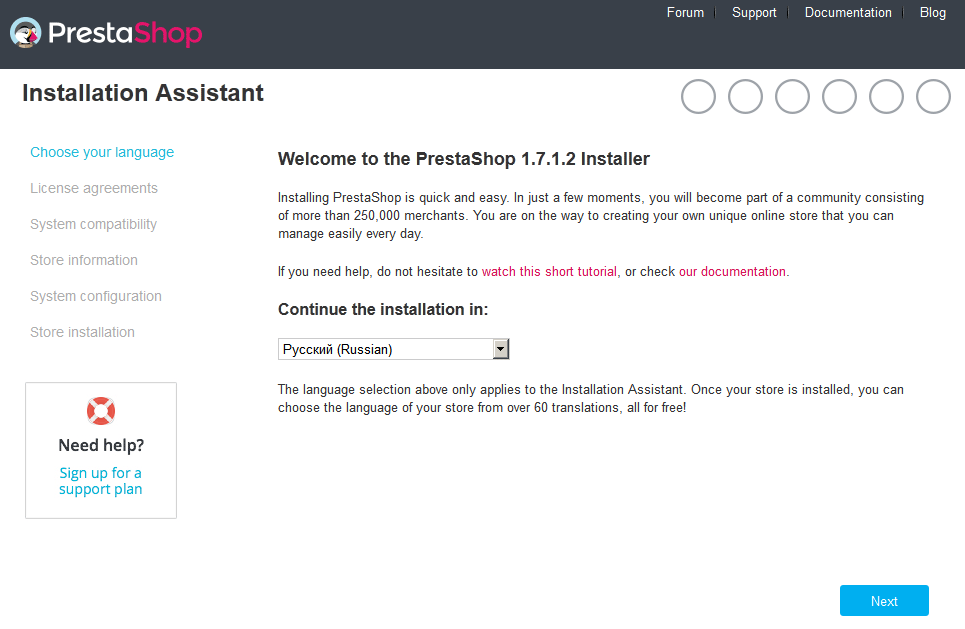
Многие разработчики привыкли, что для того, чтобы установить CMS, нужно это сделать через консоль скачав последнюю редакцию с репозитория, или сделать это через панель управления хостингом, где уже есть некоторый набор готовых решений. Возможно потребуется скопировать на сервер архив, распаковать его и уже потом устанавливать, попутно подхватывая языковые пакеты и дополнения из репозиториев. В случае с PrestaShop необходимо поместить на хостинг, два файла: 1) index.php; 2) prestashop.zip. При первом обращении к индексному файлу, начнется распаковка архива (62мб), и по завершению архив удалится, а к вашему вниманию появится окно установки и выбора языка. Все шаги стандартны для установки и мало чем отличаются от других CMS:
- Выбор языка (Choose yor language);
- Лицензионные соглашения (License agreements);
- Совместимость системы (System compatibility);
- Информация о магазине (Store information);
- Конфигурация системы (System configuration);
- Установка магазина (Store installation).
На последнем шаге, происходят следующие события:
- Создание файла параметров;
- Создание таблиц базы данных;
- Создание стандартных магазина и языка;
- Заполнение таблиц базы данных;
- Настройка информации о магазине;
- Установка демонстрационной информации;
- Установка модулей.
И не забывайте, в целях безопасности удалить папку install, и если вы этого не сделаете, то при попытке войти в административную часть, вас встретит пингвин с предупреждением, а не форма авторизации. Ещё одна фишка ПрестаШоп – это путь к админке, который не просто /admin/, а некий /admin123ab4cde/ что сделано в соображении безопасности. Robots создается автоматически и имеет развернутую информацию, поэтому не палите свой путь к админке в нём.
Рекомендация от помощника при первой авторизации в панели администратора: «Создайте ваш первый товар, настройте магазин, настройте доставку и платежи…». К админке вернемся немного позднее, сейчас рассмотрим то, что мы получаем по умолчанию со стороны обычного пользователя сайта. Вот перед нами главная страница, будущего интернет-магазина:
 Стартовый шаблон PrestaShop
Стартовый шаблон PrestaShop
В верхней части ссылки на страницы обратной связи, авторизации/регистрации пользователя и корзину – которая станет активной после добавления в неё товара. Ниже расположен слайдер, блок с популярными товарами, баннер, текстовый блок, возможность подписки на рассылку сайта и footer с набором ссылок ведущих на другие страницы сайта + копирайт ведущий на сайт разработчика.
Выше скриншот категории товаров интернет-магазина. Как мы видим, сразу под header сайта теперь размещено название раздела и поиск, слева подкатегории этой группы, которые отображаются, при клике на плюсик. Особое внимание заслуживают фильтры, которые в реалтайме через Ajax применяются к рубрике товаров в которой мы находимся. Справа от пункта фильтрации в скобках пишется кол-во товаров, подходящих под этот критерий. Сортировка есть по: релевантности, цене, названию. Название в двух направлениях от А до Я и от Я до А, то же самое касается цены товара, от меньшего к большему и наоборот.
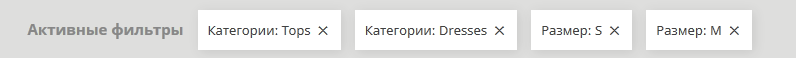
 Хорошим тоном можно считать не только изменение состояния чекбокса рядом с пунктом применяемого фильтра, но и наглядность блоками с крестиком, которые отображаются следующим образом над списком товаров. У каждого товара, при наведении доступен пункт «Быстрый просмотр», при клике на который откроется модальное окно с описанием, фотографиями, выбором критерия товара и возможностью купить или поделиться в социальных сетях. У каждого привью товара в рубрике есть ярлычки отображающие что это новинка, и показывающие размер скидки, если таковая имеется.
Хорошим тоном можно считать не только изменение состояния чекбокса рядом с пунктом применяемого фильтра, но и наглядность блоками с крестиком, которые отображаются следующим образом над списком товаров. У каждого товара, при наведении доступен пункт «Быстрый просмотр», при клике на который откроется модальное окно с описанием, фотографиями, выбором критерия товара и возможностью купить или поделиться в социальных сетях. У каждого привью товара в рубрике есть ярлычки отображающие что это новинка, и показывающие размер скидки, если таковая имеется.
Страница с товаром почти полностью повторяет вид быстрого просмотра, за исключением блоков с описание (см. фото: политика страховки, доставки, возврата) и вкладок с более полным описанием товара + информация о производителе, кол-во в наличии и прочие свойства. При клине на другой цвет, происходит моментальное открытие другой страницы, с этим же товаром, другого цвета (URL у них разные).
Если нажать кнопку «В корзину», то отобразиться следующее модальное окно, с помощью которого можно «Продолжить покупки» (равноценно крестику в правом углу) или «Перейти к оформлению» заказа.
Давайте перейдем с вами в Корзину и приступим к оформлению заказа. Первый пункт «Личные данные», заказ может быть гостевым или вы можете авторизироваться по своим учетным данным, если регистрировались ранее. Так же в этом шаге, можно создать учетную запись и сэкономить своё время следующий раз и подписаться на рассылки. Вот и опечатка, вместо «своё», написано «свё». Второй шаг «Адреса», тут помимо заполненных ранее полей Имя/Фамилия, есть ещё Организация, ИНН, Адрес, Дополнительный адрес, Почтовый индекс, Город, Страна, Телефон. Заполняем все обязательные поля, и на шаге «Способ доставки» выводится сообщение: к сожалению, по вашему адресу доставка не осуществляется.
Эту проблему попробуем решить следующий раз.



Заполняем все обязательные поля, и на шаге «Способ доставки» выводится сообщение: к сожалению, по вашему адресу доставка не осуществляется. Так и что с решением?